O módulo Produtos funciona em conjunto com o módulo Categorias e tem o objetivo de listar as subcategorias de uma categoria, listar os produtos dessa categoria e possibilitar a inclusão e edição dos dados de produtos no site.
O local ideal para a inclusão de um módulo de Produtos é uma página que não tenha acesso direto pelo menu principal do site, pois o visitante somente deve chegar a este módulo a partir de um link do módulo de Categorias.
Portanto, para incluir um módulo de produtos, o primeiro passo é a criar uma página sem acesso direto pelos menus do site. Para obter informações sobre a criação de páginas, consulte a sessão específica sobre esse assunto no Guia do Usuário do ARENA.
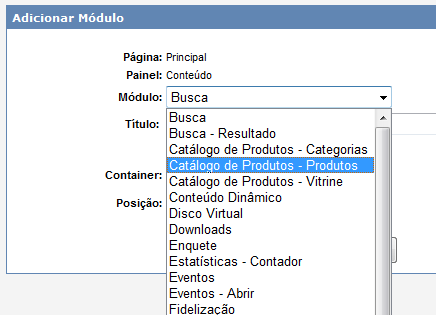
Nesta página criada especificamente para a exibição dos produtos do site, utilize a opção “Outro Módulo” do menu do painel onde o módulo deve ser incluído. Normalmente o painel mais adequado é o “Painel Conteúdo” por possuir maior área útil para a exibição de informações. Na tela seguinte selecione a opção “Catálogo de Produtos - Produtos” na lista de módulos disponíveis, conforme ilustrado na imagem abaixo. Preencha as demais informações no formulário e clique no botão “Salvar”.

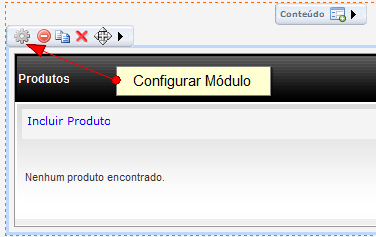
Após a inclusão do módulo, é possível configurar a exibição dos produtos utilizando as configurações específicas do módulo. Para editar as configurações específicas, clique no ícone correspondente a “Configurar” no menu do módulo, conforme ilustrado na imagem abaixo.

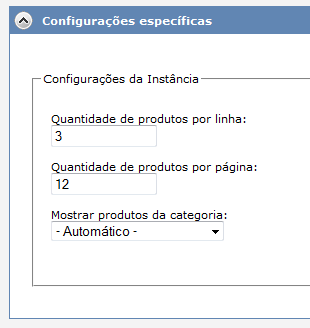
É possível definir a quantidade de produtos por linha, a quantidade de produtos por página e a categoria dos produtos que serão exibidos.

Na opção “Mostrar produtos da categoria” é possível configurar o módulo para sempre exibir os produtos de uma categoria específica, mesmo que o usuário tenha acessado a página a partir de um link de uma categoria em um módulo de Categorias. Por exemplo, é possível criar uma página específica para exibir um texto sobre computadores e listar os produtos da categoria “Desktop”.
Contudo, a configuração mais comum é deixar a opção “- Automático -” selecionada neste campo, o que fará com que o módulo exiba os produtos de uma categoria que o visitante tenha escolhido em um módulo de Categorias. Por exemplo, se o visitante clicar em uma categoria “Desktop” o módulo listará os produtos da categoria “Desktop”. Mas se o usuário clicar na categoria “Notebook”, o módulo listará automaticamente os produtos da categoria “Notebook”.
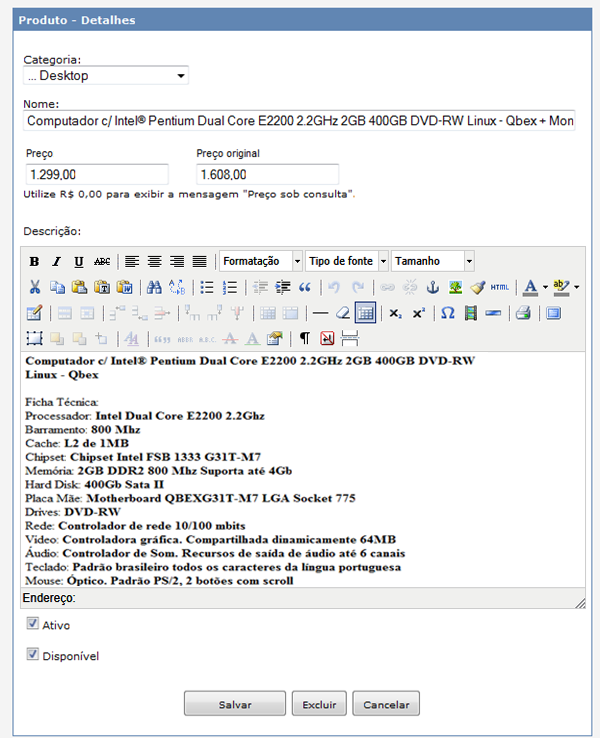
Para incluir produtos, clique no link “Incluir Produto”. Será exibido um formulário onde devem ser informados os dados sobre o produto, conforme ilustrado na tela a seguir.

Caso tenha dúvidas sobre o editor de texto. Clique aqui
No campo “Categoria” deve ser selecionada uma categoria à qual o produto estará vinculado. Para obter informações sobre a inclusão e gerenciamento de categorias de produtos do site, consulte a sessão correspondente neste guia.
No campo “Nome”, deve ser informado o nome do produto. Este será o texto a ser exibido como link para acesso aos detalhes do produto.
Os campos “Preço” e “Preço original” são utilizados para exibir o preço do produto. Para exibir os preços em formato de promoção (“de: R$ 9,99”, “por: R$ 8,88”), deve-se informar valores distintos nestes campos. O valor informado no campo “Preço original” será exibido como “De: R$ 9,99” e o valor informado no campo “Preço” será exibido como “Por: R$ 8,88”. Caso os valores sejam iguais, o preço é exibido diretamente, sem o formato de promoção. Se for informado o valor 0 (zero), é exibida a mensagem “preço sob consulta”.
No campo “Descrição” podem ser colocadas todas as informações sobre o produto. Este campo conta com um editor avançado de textos, que permite a formatação de seu conteúdo.
Caso o campo “Ativo” seja desmarcado, o produto não é exibido nas consultas públicas, estando visível apenas quando o modo de edição do ARENA está ativado. Este campo deve ser usado quando se desejar ocultar um produto temporariamente, sem excluir definitivamente suas informações.
Caso o campo “Disponível” seja desmarcado, o preço do produto deixa de ser exibido, passando a ser exibida a mensagem “Item indisponível”.
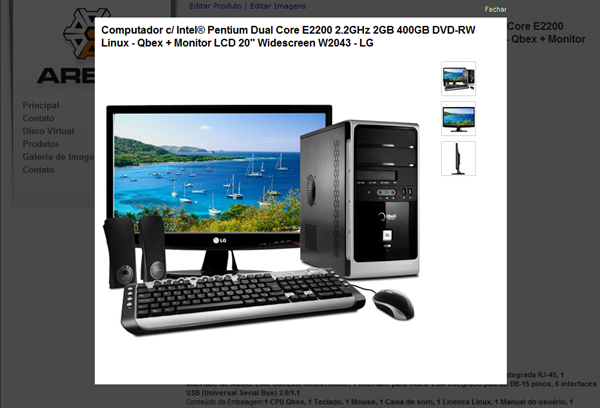
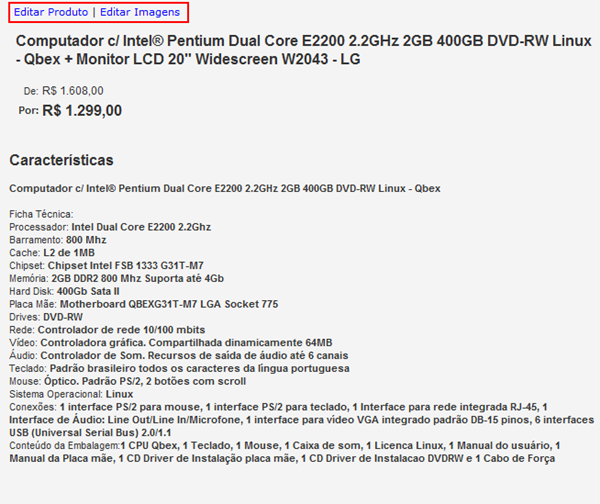
Para concluir o cadastramento ou edição do produto, deve-se clicar no botão “Salvar”. Após isso, o usuário é redirecionado para a página de visualização do produto, onde estão disponíveis links para a edição dos dados do produto e para a inclusão e gerenciamento das imagens do mesmo. Esses dois links estão destacados na ilustração apresentada a seguir.

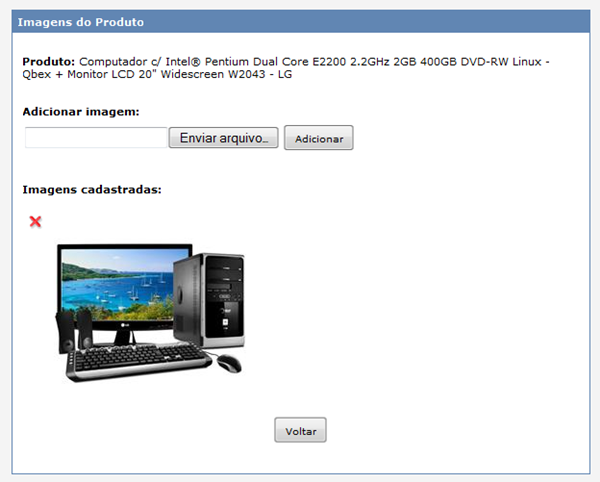
O link “Editar Produto” exibe o formulário para a atualização das informações do produto. O link “Editar Imagens” exibe a página para inclusão e gerenciamento das imagens do produto, ilustrada a seguir.

Para enviar uma imagem, clique no botão “Procurar” caso esteja usando o Internet Explorer ou “Enviar arquivo” caso esteja usando o Firefox. Selecione um arquivo na tela que será exibida e clique no botão “Adicionar”. Para excluir uma imagem, clique no ícone corresponde à exclusão apresentado ao lado da imagem que se deseja remover.
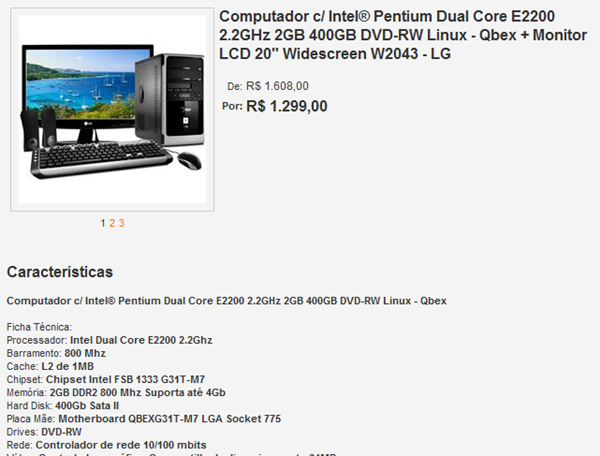
A imagem a seguir ilustra a página de visualização de produtos que possuem imagens cadastradas.

A imagem a seguir ilustra a tela de navegação das imagens que é exibida quando se clica em uma miniatura de imagem do produto.